Pouss’ de Com’ réalise des designs qui correspondent à l’identité de ses clients.
Processus de création d’un Design de site web :
Après avoir défini un cahier des charges général et fonctionnel, avec le client : définition des besoins, définir la cible, étudier la concurrence ….
Il faut passer à l’étape création …
Un bon site c’est un site « Utilisable, Actualisé, Fiable, Accessible, Esthétique, Multi-support, et bien référencé« , cela apporte une plus value à la qualité de votre site, un client satisfait reviendra. Je donne souvent cet exemple du commerce avec pignon sur rue, on va soigner l’apparence de la vitrine, la décoration intérieure et l’accueil de ses clients. Pour votre site internet c’est la même chose
Quand votre projet coûte plusieurs milliers d’euros, il est indispensable de passer par ces étapes – Cela facilite la compréhension entre client et prestataire. – Cadre la direction artistique – Aide à la structure du développement du Front-end et du Back-end.
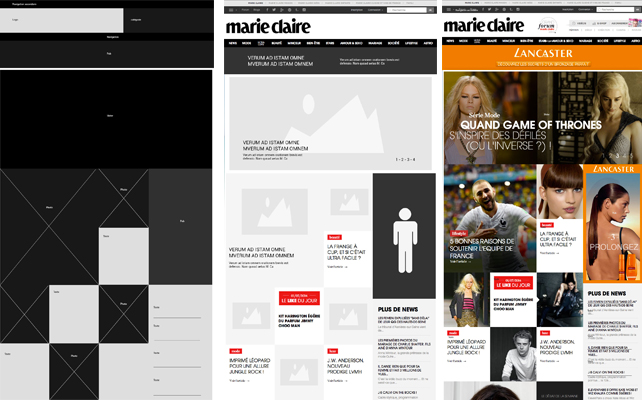
le Zoning :
Le zoning permet d’une part, de structurer le site (entre client et prestataire, entre collaborateurs), souvent cette étape est faite au moment du brief client, et d’autre part de définir la meilleure zone de contenu pour optimiser leur pertinence dans l’espace, en fonction des zones chaudes d’un site. Toujours en gardant a l’esprit la sémantique, le SEO. Il est possible aussi de le décliner en Responsive afin de supprimer des contenus inutiles sur mobile.
Le Storyboard :
Le Storyboard défini le scénario du site, le parcours utilisateur, par un chemin de fer ou tout simplement illustrer avec les zoning ou Wireframe.
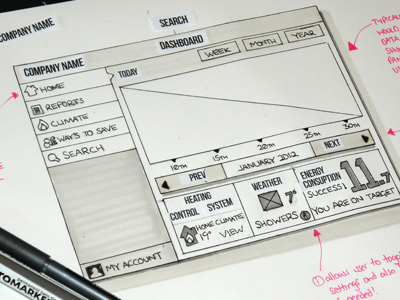
Wireframe :
Après validation des Zoning, on intègre le contenu, l’ergonomie et la fonctionnalité. Il est important dans cette étape d’avoir une pensée pour les sites multi langues,ex la langue Allemande prend plus de place. Il pourra aussi être décliné en Responsive.
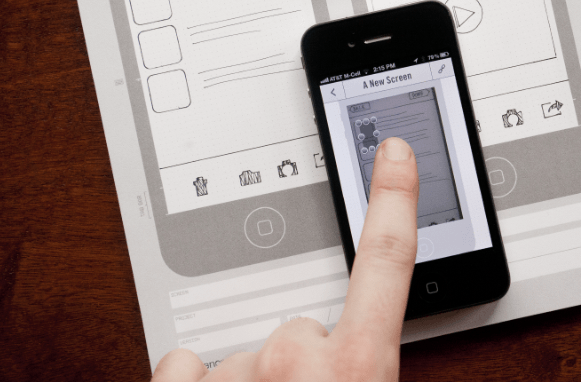
Prototypage :
les pages sont fonctionnelles « cliquables et dynamiques » afin de vérifier tous les détails du parcours utilisateur, que rien n’a été oublié dans le scénario et surtout servant régulièrement aux tests utilisateurs
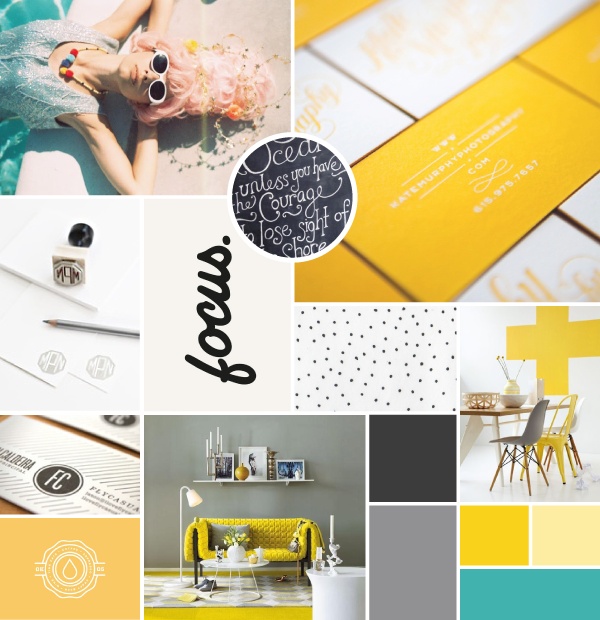
Moodboard :
Moodboard ou planche tendance est souvent utilisée dans le milieu de la mode, de l’architecture, de la décoration et du web design, Cela permet de prendre une Direction Artistique du style du site: couleur, typo, forme, style de bouton, ambiance générale », une étape essentielle dans la création pour prendre une position Graphique.
UI Design :
Après la validation des étapes précédentes on applique « le trait, la touche graphique » sur les pages du site. en utilisant tous les éléments réalisés dans les processus vu en amont.
A la fin de la création on réalise une GUI « graphical user interface» qui sont les éléments graphiques que comporte le design (couleur, taille, marge …)
Le travail de l’intégration et du développement, peut commencer…
Vous souhaitez nous contacter et en savoir plus sur la création de site web ?
Contactez-nous en remplissant ce formulaire
N’hésitez pas à télécharger GRATUITEMENT
notre livre blanc « les différentes étapes de création d’un site web«